0 : Jaar ervaring
HTML
CSS
Javascript
Github
Bootstrap
Memory spel in een 4x4 grid
C#
Bootstrap
Platformer game met simpele assets en vormen
0 : Jaar ervaring
C#
HTML
Github
Platformer game gemaakt voor o4o en in de stijl van o4o
C#
Bootstrap
Platformer game met simpele assets en vormen
0 : Jaar ervaring
HTML
CSS
Javascript
Github
Bootstrap
Memory spel in een 4x4 grid
HTML
CSS
Javascript
Vue
Github
mijn eerste project met een API
HTML
CSS
Javascript
Github
een weer site waar alles randomized is
HTML
CSS
Javascript
Github
Dit is mijn eerste portfolio
0 : Jaar ervaring
HTML
CSS
Javascript
Github
Bootstrap
Memory spel in een 4x4 grid
C#
HTML
Github
Platformer game gemaakt voor o4o en in de stijl van o4o
HTML
CSS
Javascript
Vue
Github
mijn eerste project met een API
HTML
CSS
Javascript
Github
een weer site waar alles randomized is
HTML
CSS
Javascript
Github
Dit is mijn eerste portfolio
0 : Jaar ervaring
HTML
CSS
Javascript
Github
Bootstrap
Memory spel in een 4x4 grid
C#
HTML
Github
Platformer game gemaakt voor o4o en in de stijl van o4o
HTML
CSS
Javascript
Vue
Github
mijn eerste project met een API
HTML
CSS
Javascript
Github
een weer site waar alles randomized is
HTML
CSS
Javascript
Github
Dit is mijn eerste portfolio
0 : Jaar ervaring
HTML
CSS
Javascript
Github
Bootstrap
Memory spel in een 4x4 grid
HTML
CSS
Javascript
Vue
Github
mijn eerste project met een API
HTML
CSS
Javascript
Github
een weer site waar alles randomized is
HTML
CSS
Javascript
Github
Dit is mijn eerste portfolio
0 : Jaar ervaring
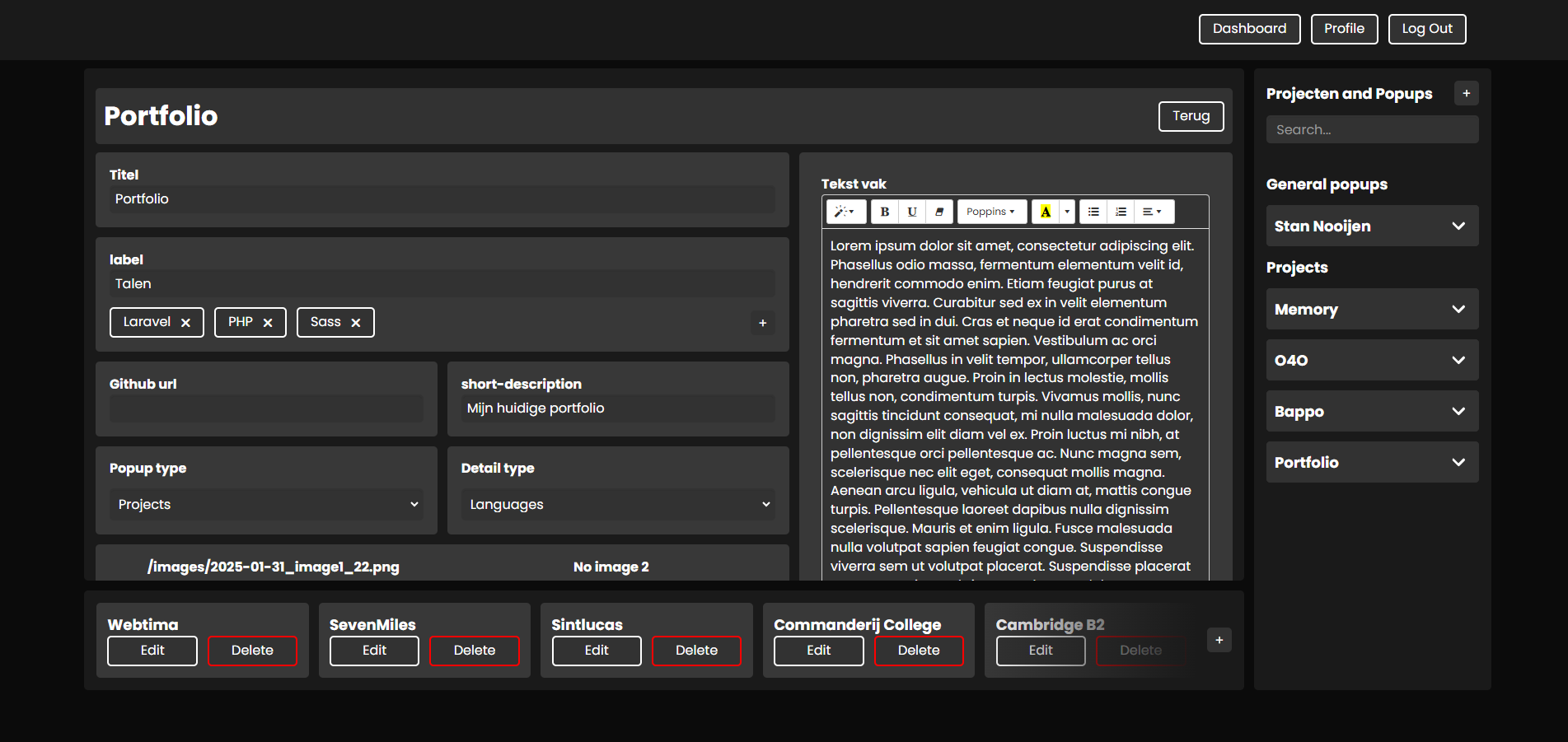
Laravel
PHP
Sass
Mijn huidige portfolio
0 : Jaar ervaring
Laravel
PHP
Sass
Mijn huidige portfolio
Wordpress
PHP
wordpress website met elementor
0 : Jaar ervaring
Laravel
PHP
Sass
Mijn huidige portfolio
0 : Jaar ervaring
HTML
CSS
Javascript
Vue
Github
mijn eerste project met een API
0 : Jaar ervaring
Wordpress
PHP
wordpress website met elementor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed finibus enim nec neque scelerisque, vitae rutrum dolor consectetur. Ut ullamcorper libero maximus, dictum purus vitae, feugiat libero. Sed quis elit quis eros sollicitudin fermentum ac ut urna. Aliquam vitae orci laoreet, malesuada leo vitae, sodales nisl. Quisque id pharetra dui.
Hurksestraat, Eindhoven
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ultrices metus sed sem lobortis malesuada. Fusce commodo blandit efficitur. Etiam.
Wethouder Heinsbergenplein, Beek en Donk
Bij SevenMiles heb ik verschillende opdrachten gekregen, zowel voor de front-end als de back-end. De focus lag echter vooral op back-end development. Hier heb ik al mijn back-end vaardigheden in Laravel en PHP ontwikkeld.
place
Bij GezonderWinkelen houd ik me vooral bezig met het bijhouden van het magazijn, het aanvullen van producten, het stickeren van artikelen en het afvullen van producten in zakjes.
Torenallee, Eindhoven
Op het SintLucas begon ik met het doel om game developer te worden. Tijdens mijn opleiding leerde ik niet alleen gameontwikkeling, maar ook web- en softwareontwikkeling met talen als HTML, CSS, JavaScript, C# en Java. Hierdoor ontdekte ik dat mijn interesses breder lagen dan alleen gamedevelopment.
Muzenlaan, Beek en Donk
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ultrices metus sed sem lobortis malesuada. Fusce commodo blandit efficitur. Etiam.
Ik ben iemand die het heerlijk vindt om dingen te doen met vrienden en familie. Het maakt eigenlijk niet uit wat we doen als ik maar samen ben met de mensen waar ik om geef. Van een simpel avondje samen thuis tot een dagje uit—zolang we samen zijn, is het voor mij al geslaagd.
Mijn grootste droom? Ooit wil ik de wereld rondreizen in een busje dat ik helemaal heb omgebouwd tot een mini-huisje op wielen. Het lijkt me geweldig om elke dag ergens anders wakker te worden en telkens een nieuwe plek te ontdekken. Het idee van vrijheid en avontuur, met alles wat ik nodig heb gewoon in dat busje, trekt me enorm aan.
Ook vind ik het fijn om feedback te geven op wat anderen maken of doen. Niet om kritisch te zijn, maar juist omdat ik het interessant vind om mijn kijk op iets te delen en vervolgens te horen hoe zij het zien. Dit zorgt vaak voor toffe gesprekken en nieuwe inzichten!
06-23330185
Stan.nooijen@gmail.com


In 2022 heb ik zelfstandig een memory-spel ontwikkeld met behulp van HTML, CSS en JavaScript. Dit project deed ik puur voor mijn plezier, omdat ik iets leuks en eenvoudigs wilde maken. Mijn focus lag hierbij vooral op de logica van het spel en minder op een visueel aantrekkelijke lay-out.
Ik ontwierp en implementeerde zelf de volledige spelmechanieken. Met HTML bouwde ik de basisstructuur van het spelbord, CSS gebruikte ik minimaal om een eenvoudige opmaak te realiseren, en met JavaScript schreef ik de logica achter het matchen van de kaarten en het bijhouden van de voortgang van de speler.
Dit project was een leuke uitdaging waarin ik mijn programmeervaardigheden verder kon aanscherpen. Het resultaat is een werkend memory-spel dat vooral draait om de onderliggende functionaliteit en logica, en minder om de esthetiek. Het project laat zien dat ik enthousiast ben om zelfstandig te experimenteren en mezelf te ontwikkelen in programmeerlogica.
06-23330185
Stan.nooijen@gmail.com


Deze Unity-gebaseerde game, ontwikkeld voor O4O, biedt spelers een uitdagende en meeslepende ervaring. De game combineert creatieve gameplay met een uniek scorebordmechanisme, waarmee spelers hun prestaties kunnen vergelijken. Tijdens de ontwikkeling kwamen er verschillende technische uitdagingen naar voren, vooral op het gebied van het leaderboard en het geluidssysteem. Dankzij slimme optimalisaties en doorzettingsvermogen zijn deze obstakels overwonnen, wat heeft geresulteerd in een soepele en interactieve gameplay-ervaring.
Speel de game nu op de website van O4O en ervaar het zelf!
06-23330185
Stan.nooijen@gmail.com


Deze game is ontworpen met eenvoud als kern, waarbij zwart-witte visuals en basisvormen zorgen voor een strakke en toegankelijke ervaring. Zonder designers in het team lag de focus volledig op pure gameplay. Spelers navigeren door uitdagende levels met behulp van interactieve elementen zoals deuren met sleutels, strategisch geplaatste jump boosts en bewegende platformen. Ondanks het simpele concept biedt de game verrassende diepgang en een soepele spelervaring.
Een minimalistisch avontuur waarin gameplay centraal staat!
06-23330185
Stan.nooijen@gmail.com


Mijn portfolio is niet zomaar een verzameling van projecten het is een volledig doordacht systeem waar ik veel tijd en aandacht in heb gestoken. Zowel de voorkant als de achterkant zijn zorgvuldig opgebouwd, zodat ik niet alleen een strakke en moderne uitstraling heb gecreëerd, maar ook een flexibel en efficiënt beheersysteem.
Achter de schermen draait een krachtig systeem dat het mij gemakkelijk maakt om content aan te passen en nieuwe elementen toe te voegen zonder gedoe. Dit zorgt ervoor dat mijn portfolio altijd up-to-date blijft en meegroeit met mijn vaardigheden en projecten.
Dit portfolio is meer dan een showcase—het is een weerspiegeling van mijn ontwikkeling en technische expertise.
06-23330185
Stan.nooijen@gmail.com


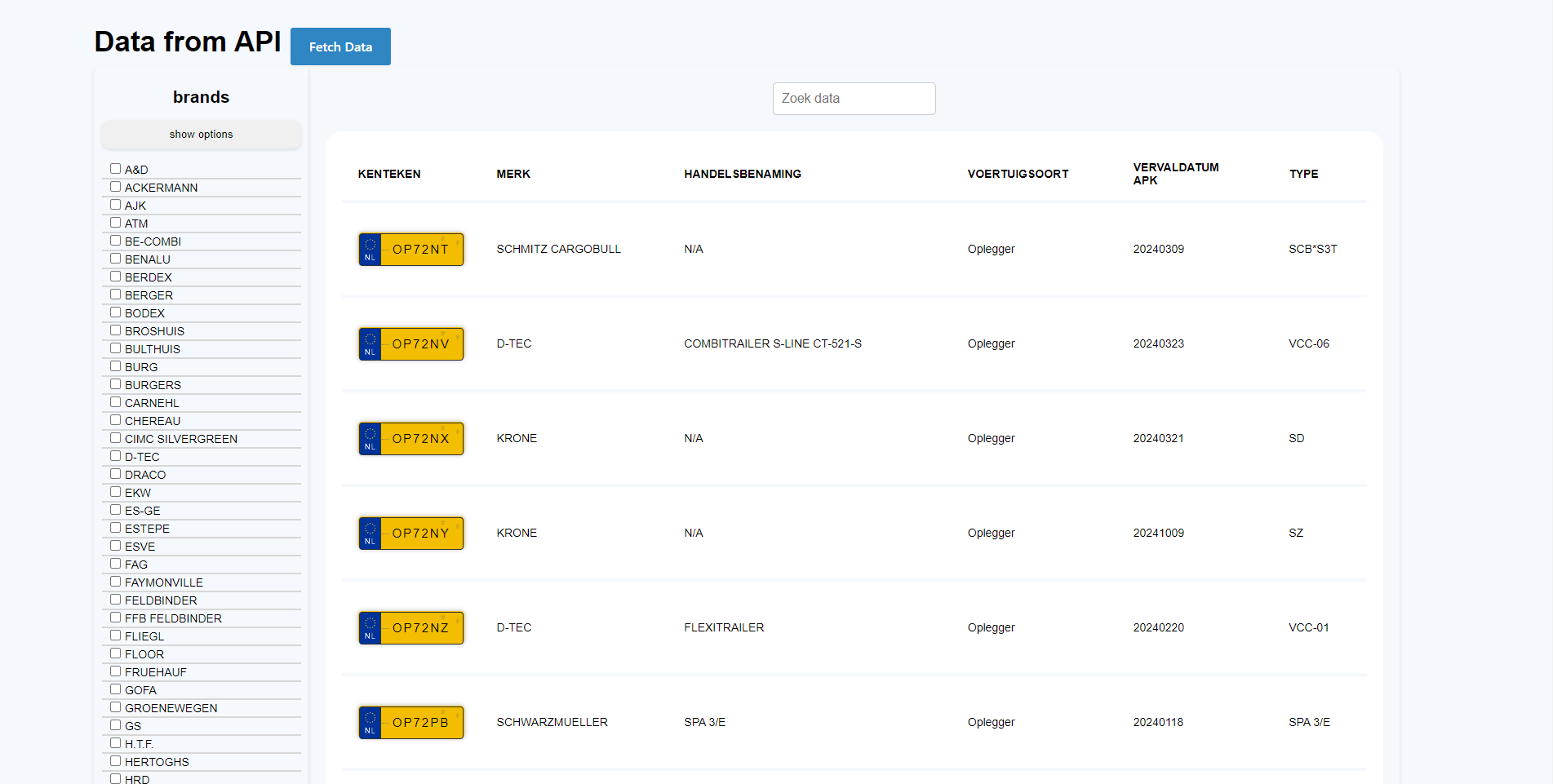
Deze pagina is ontworpen om een compleet overzicht te geven van alle Nederlandse auto's ooit. Door data rechtstreeks uit een API op te halen, konden we een dynamisch en interactief systeem bouwen. Gebruikers kunnen auto's eenvoudig sorteren op merk of specifiek zoeken via een zoekbalk, waardoor de informatie snel en toegankelijk is.
Dit project was mijn eerste ervaring met het werken met een API, en het heeft me veel geleerd over het ophalen, verwerken en presenteren van externe data. Een waardevolle stap in mijn ontwikkeling als developer!
06-23330185
Stan.nooijen@gmail.com


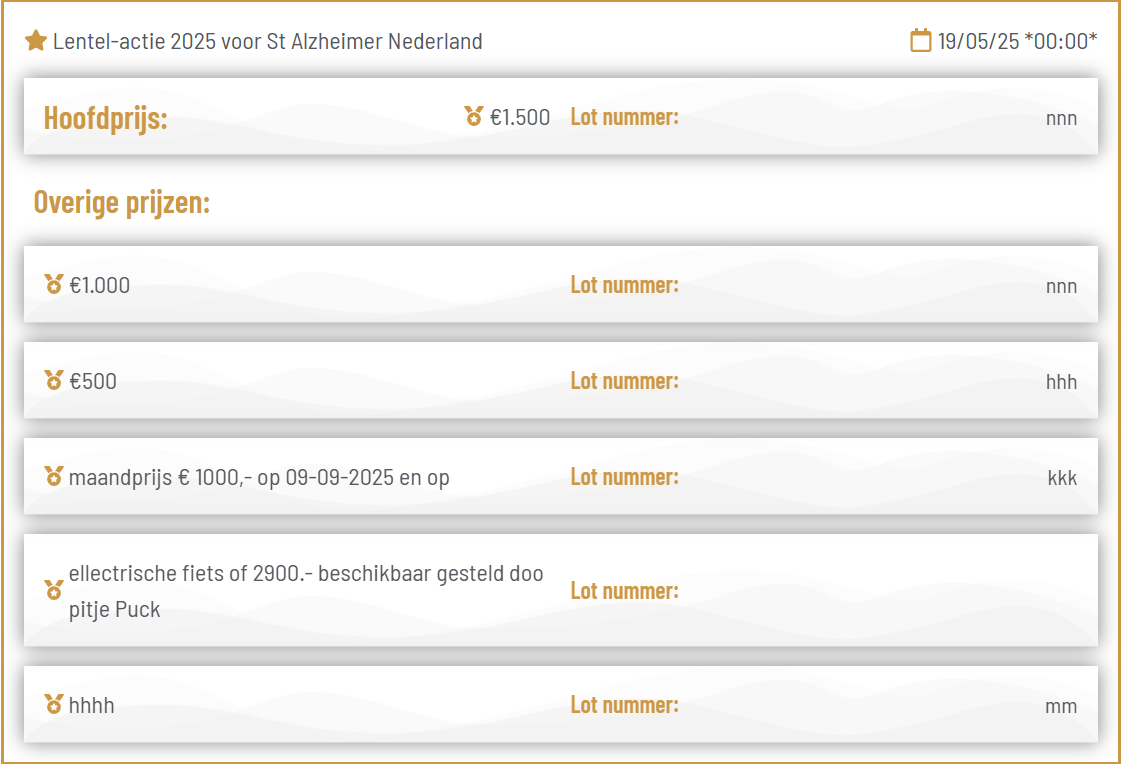
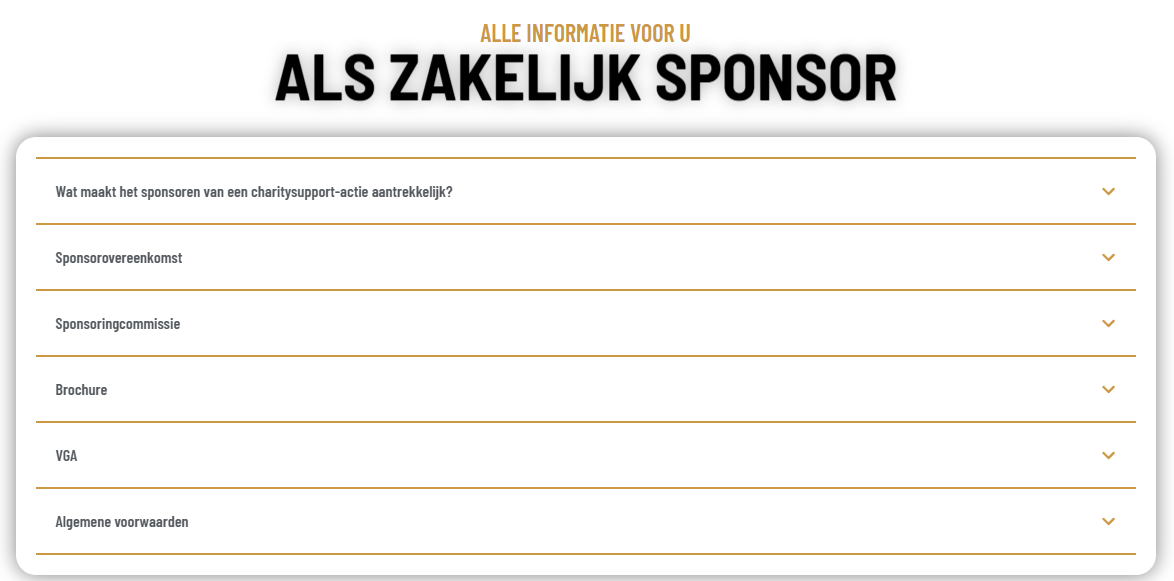
Deze website is met veel liefde en aandacht ontworpen om een charity support actie te ondersteunen. Gezien het grote volume aan tekst en het beperkte aantal afbeeldingen, heb ik mijn creativiteit ingezet om het ontwerp zowel visueel aantrekkelijk als duidelijk te maken voor de bezoekers. Mijn eigen design was gericht op het vinden van de juiste balans tussen informatieve inhoud en visuele schoonheid. Het resultaat is een gebruiksvriendelijke website die de belangrijke boodschap effectief overbrengt, terwijl de bezoekers door de informatie kunnen navigeren zonder overweldigd te raken.
Mijn doel was om de website niet alleen functioneel te maken, maar ook een visueel avontuur te creëren, zodat de bezoekers zich verbonden voelen met de actie.
06-23330185
Stan.nooijen@gmail.com


Deze website is ontworpen om een unieke ervaring te bieden, waarbij bijna alles random is, behalve de datum van de week. Het weer op de website past zich willekeurig aan, maar blijft wel logisch in zijn variatie. Zo zal er altijd zon schijnen bij 30 graden, en sneeuw vallen bij temperaturen onder de 0 graden. Het is een speelse benadering van weersimulatie, waarbij alles wat je ziet een verrassing is, maar altijd een beetje in lijn met de verwachte weersomstandigheden. Een leuke en onverwachte manier om met weer te spelen!
06-23330185
Stan.nooijen@gmail.com


Mijn eerste portfolio was een belangrijk leerproces in mijn ontwikkeling als webdeveloper. Hoewel ik er nu niet trots op ben, dient het als een waardevolle referentie om te laten zien hoeveel mijn vaardigheden op het gebied van UI en UX design zijn verbeterd. Het ontwerp en de gebruikerservaring waren toen nog basic, en het beheren van de site was een nachtmerrie—het toevoegen van een nieuwe pagina kostte onnodig veel tijd en moeite. Dit besef heeft me ertoe aangezet om een eigen interface te ontwikkelen waarmee ik mijn portfolio eenvoudig en efficiënt kan bijhouden. Dit portfolio laat niet alleen mijn visuele groei zien, maar ook hoe ik systemen bouw die zowel functioneel als gebruiksvriendelijk zijn.
06-23330185
Stan.nooijen@gmail.com